Google anunció recientemente, el 26 de febrero, que las páginas web que no estén optimizadas para la navegación en dispositivos móviles serán penalizadas. ¿Qué supone esto? ¿He de preocuparme? Sigue leyendo y comprueba si tu página web sufrirá un impacto negativo en su posicionamiento.
¿En qué consiste este cambio?
Este anuncio se presentó en su publicación del blog para webmasters y proporciona información sobre cómo tendrá efecto este cambio.
En principio, el ajuste aplicado a las consultas de búsqueda móvil afectará a todos los idiomas en todo el mundo, lo que tendrá un impacto significativo en nuestros resultados de búsqueda.
En última instancia, los usuarios deben esperar ver contenido online más relevante, de mayor calidad y que se adapte específicamente a sus respectivos dispositivos.
Para más información, puedes visitar el artículo completo de Google aquí:
https://developers.google.com/search/blog/2015/02/finding-more-mobile-friendly-search?hl=es
Por tanto, a partir del 21 de abril cualquier web sin optimización para dispositivos móviles probablemente ya no aparezca como uno de los principales resultados de las búsquedas en Google.
¿Cómo puedo saber si mi web está afectada?
Para verificar si tu web se ve afectada por la nueva actualización del algoritmo y ver tu información de estado, puedes emplar la herramienta “prueba de optimizaciñón para móviles” de Google que se encuentra en el enlace:
Hay muchos recursos disponibles para ayudarte a optimizar el contenido de tu web antes de la fecha límite del 21 de abril y proporcionar una buena experiencia en dispositivos móviles.
Mi web no es responsive. ¿Qué puedo hacer?
Empecemos por qué se considera un diseño web responsive. El diseño web responsive es una técnica que utiliza el mismo contenido, código y URL para adaptar de manera efectiva la presentación de un sitio web a diferentes tamaños de pantalla, resoluciones y orientaciones.
Este tipo de diseño se logra aplicando Media Queries en las hojas de estilo CSS, que consisten en unas reglas que permiten crear un bloque de código que sólo se procesará en los dispositivos que cumplan ciertos criterios previamente especificados y así adaptar el contenido a las características del dispositivo.
Las Media Queries son una herramienta clave para el diseño web responsive. Nos permiten mejorar el aspecto y la experiencia de usuario cuando una web es visitada desde disòsitivos con varios tamaños de pantalla, orientación y viewports.
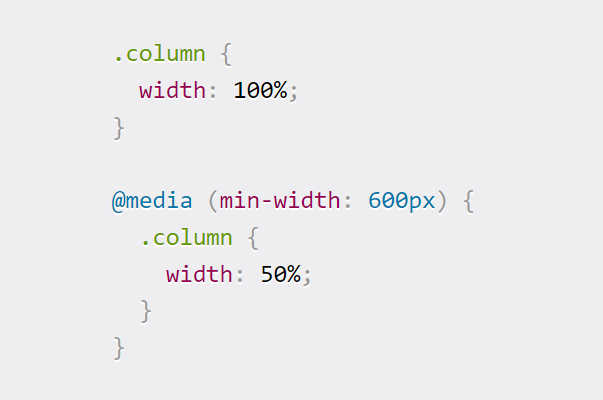
A continuación puedes ver un ejemplo donde se ajusta una columna al 100% en dispositivos móviles, para luego en dispositivos o viewports más anchos, el estilo del ancho de la columna cambia al 50%.

Ejemplo media queries
Este es sólo uno de los métodos que puedes emplear para mejorar tus clasificaciones en los resultados de Google empleando la tecnología Mobile First.
El empleo del módulo Flexbox, correctos atributos tag para imágenes y vídeos, así como herramientas para simular y monitorear sitios web responsive como Chrome DevTools te permitirán estar al tanto de las tendencias actuales para poder ofrecer la mejor experiencia para tus usuarios.
Conclusión
La implementación de técnicas mobile first da como resultado no solo un diseño más versátil para nuestros usuarios, sino también una clasificación más alta en los motores de búsqueda.
Si ya tienes una web pero necesitas asesoramiento para mejorar su rendimiento, puedes contar con nosotros para guiarte y acompañarte en el proceso de actualización de tu web al Mobile First.
Fotografía destacada por Alejandro Escamilla en Unsplash
¿Te ha resultado útil este artículo? Compártelo