Habrás oído hablar mucho de ellas últimamente pero, ¿que son las Core Web Vitals de Google?
Las Core Web Vitals de Google son un conjunto de métricas basadas en la experiencia de usuario o UX de una página web. Si tu web no tiene una navegación fácil, no sólo perderás clientes potenciales, sino que partir de la segunda mitad de este año también podrás tener problemas con el posicionamiento SEO de tu página.
Aprende más sobre las Core Web Vitals de Google, como pueden afectar al posicionamiento de tu página web y como mejorar tu puntuación en este breve artículo. Empezamos!
Qué son las Core Web Vitals y qué significan
Durante años Google ha proporcionado a los desarrolladores una serie de herramientas para generar informes de rendimiento de sus páginas web. El inconveniente se halla en los propietarios de sitios web que no están familiarizados con estas herramientas y con qué es y/o cómo funciona la experiencia de usuario o UX.
Esta iniciativa de Google tiene como principal objetivo facilitarles la vida a dichos usuarios, ayudándoles a centrarse en las métricas, a partir de ahora, realmente importantes, las Core Web Vitals.
Por si esto fuera poco, está constatado que el algoritmo de Google recompensa con una mejor posición en las SERP a las páginas web que tienen en cuenta la UX o lo que es lo mismo aquellas webs que ponen el foco en los visitantes del sitio (entre otros factores).
Vamos a analizar los tres elementos o tests de calidad que Google realiza para saber cómo una web sirve la información a los usuarios.
- (LCP) Largest Contentful Paint o renderizado del elemento con contenido mayor.
- (FID) First Input Delay o tiempo de respuesta del primer evento de usuario.
- (CLS) Cumulative Layout Shift o cambio de diseño acumulativo.
(LCP) Largest Contentful Paint
El (LCP) mide la velocidad con la que el contenido principal de una página (el contenido más grande dentro de la página ya sea un artículo o imagen) se muestra al usuario que navega por esa web.
Según Google, un buen valor de LCP está por debajo de los 2,5 segundos. Entre 2,5 segundos y 4 segundos es necesario mejorarlo y a partir de 4 el resultado de la métrica es deficiente.
Entonces, para proporcionar una buena experiencia de usuario, una web debe tener una puntuación LCP de 2,5 segundos o menos, ya que cuanto más bajo sea el valor más rápido será el sitio web.
Largest Contenful Paint o tiempo de renderizado del contenido mayor
(FID) First Input Delay
La métrica (FID) evalúa el tiempo desde que un usuario interactúa por primera vez en una página hasta el momento que el navegador responde a esa interacción en particular. Puede ser un clic en un enlace, un formulario o una acción JavaScript.
Google considera como bueno cualquier valor de FID por debajo de los 100 milisegundos. Los valores comprendidos entre 100 y 300 milisegundos necesitarán mejora y a partir de 300 milisegundos la métrica será pobre.
Con un valor FID adecuado, un usuario obtendrá una buena primera impresión de un sitio web ya que la interactividad y velocidad de respuesta del mismo, obviamente, proporcionan una buena UX.
First Input Delay o tiempo de respuesta del primer evento del usuario
(CLS) Cumulative Layout Shift
La traducción literal de esta métrica podría ser cambio de diseño acumulativo o variación acumulada de la presentación, pero un significado más acertado sería desplazamiento inesperado del contenido.
¿Alguna vez has hecho clic en un enlace y al momento te has dado cuenta que la página no se había cargado por completo y en realidad has hecho clic en otro enlace que no querías?
Google lo define como un cambio de diseño acumulativo o (CLS) y es la métrica que analiza la estabilidad visual de una página web.
Lo ideal es que, todos los elementos de una página web se carguen de manera simultánea sin ningún retraso. Con el fin de proporcionar una buena experiencia de usuario, Google recomienda que el CLS se mantenga por debajo de 0,1. Un valor entre 0,1 y 0,25 necesita mejorar y por encima de 0.25 el resultado es malo.
Cummulative Layout Shift o desplazamiento inesperado del contenido.
Cómo saber mi puntuación de Core Web Vitals

Google PageSpeed Insights
Los resultados de la prueba se mostrarán en la sección “Diagnostica problemas de rendimiento”.

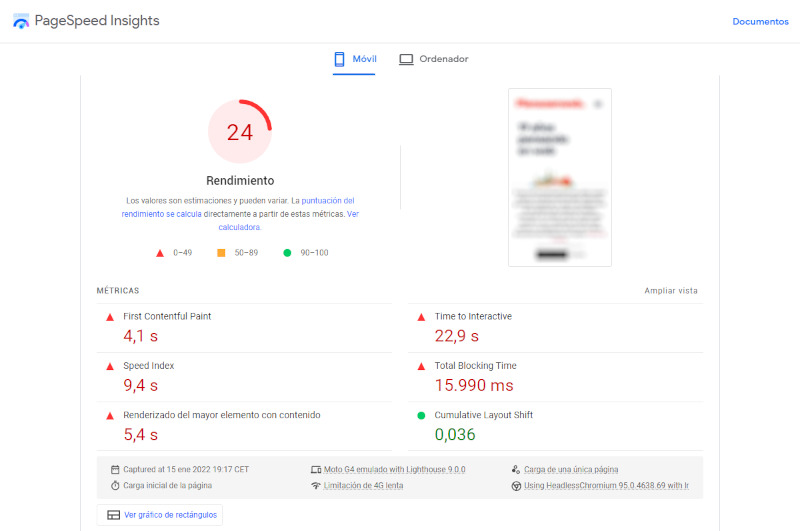
Ejemplo de resultados de la prueba con Google PageSpeed Insights
En el ejemplo podemos comprobar la puntuación real de los tres elementos Core Web Vitals.
- (LCP) Largest Contentful Paint = 5,4 segundos
- (FID) First Contentful Paint = 4,1 segundos
- (CLS) Cummulative Layout shift = 0,036
Tanto el (LCP) como el (FID) están muy por encima de lo deseado. La primera métrica debería estar por debajo de 2,5 segundos y la segunda debajo de 300 milisegundos. Sin embargo CLS se mantiene por debajo de 0,25.
Cómo mejorar las Core Web Vitals en WordPress
Mejorar la puntuación de las Core Web Vitals de una web no es una tarea difícil y puede ser realizada en unos pocos pasos.
Emplear un buen hosting de WordPress
Elegir un proveedor de hosting de calidad para es la decisión más importante que debes tomar para que tu página web WordPress tenga un buen rendimiento.
Obviamente, en el servidor de tu proveedor estará alojada entre otras cosas tu base de datos de WordPress la cual debe funcionar como un rayo y emplear un proveedor de baja calidad, con restricciones de características como memoria física, cpu o de procesos no es una muy buena idea.
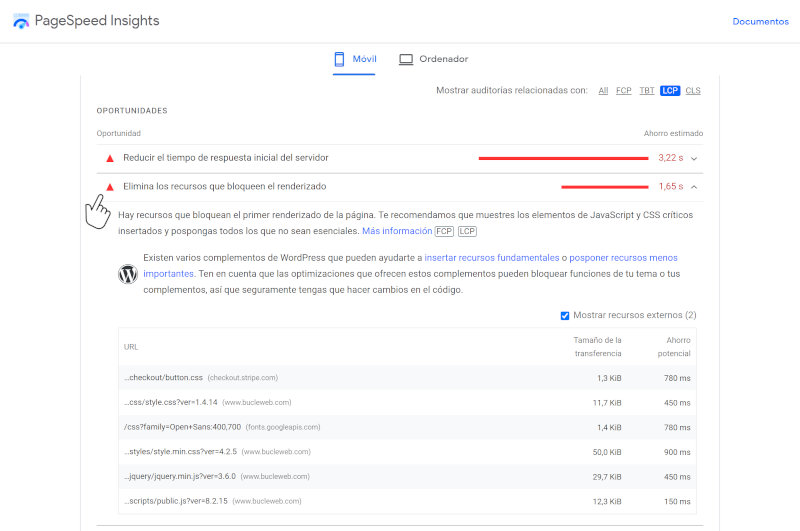
Eliminar los recursos que bloquean el renderizado
Los recursos que bloquean el renderizado de la página son aquellos que tardan más en cargarse y que a su vez impiden que otros elementos se carguen normalmente. Esto tiene un efecto negativo en relación con la experiencia de usuario y por consiguiente baja la puntuación de Core Web Vitals.
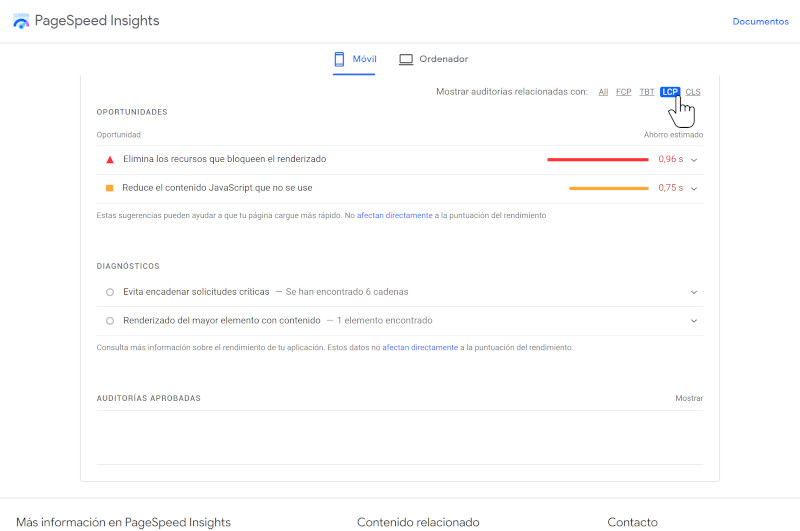
Si en el mismo informe hacemos clic en “Mostrar auditorias relacionadas con LCP” y hacemos clic en el resultado, podremos ver que elementos están ralentizando la carga normal.

Google PageSpeed Insights – Eliminar recursos que bloquean el renderizado
Para arreglar esto, es recomendable emplear un buen plugin de caché y activar una a una las opciones de minimizar CSS, combinar archivos CSS y optimizar entrega de CSS e ir comprobando que no se rompe nuestra web.
Posteriormente podremos ir haciendo lo mismo con los archivos Javascript, minimizando, combinando y probando la configuración idónea hasta conseguir el resultado deseado.
Mejorar la puntuación (LCP) Largest Contentful Paint
Como ya dijimos anteriormente, (LCP) es el trozo de contenido más grande dentro del layout de una web. Si hemos realizado el paso anterior ya habremos mejorado bastante la puntuación (LCP), pero aún podemos hacer más.
En el mismo informe podremos observar más recursos que pueden estar bloqueando el renderizado.
Puede ser una imagen de gran tamaño, o un texto muy extenso. En ambos casos la solución es sencilla, optimizar el tamaño en el caso de la imagen o dividir el texto en párrafos con sus títulos correspondientes.

Google PageSpeed Insights – Mejorar la puntuación (LCP)
Mejorar la puntuación (FID) First Input Delay
(FID) mide el tiempo que transcurre entre que un usuario hace clic en un sitio web y su navegador comienza a procesar los elementos.
Para mejorar esta métrica lo mejor es emplear un hosting de calidad e incluso uno específico para WordPress.
Además, es posible mejorar esta puntuación todavía más optimizando la entrega de archivos CSS y Javascript con el mismo plugin de cache que empleamos para eliminar los recursos que bloqueaban el renderizado.
Simplemente hemos de localizar y activar la opción de “Carga diferida de JavaScript ”, lo que hará que la página web cargue sin tener que esperar a que se cargue el JavaScript.
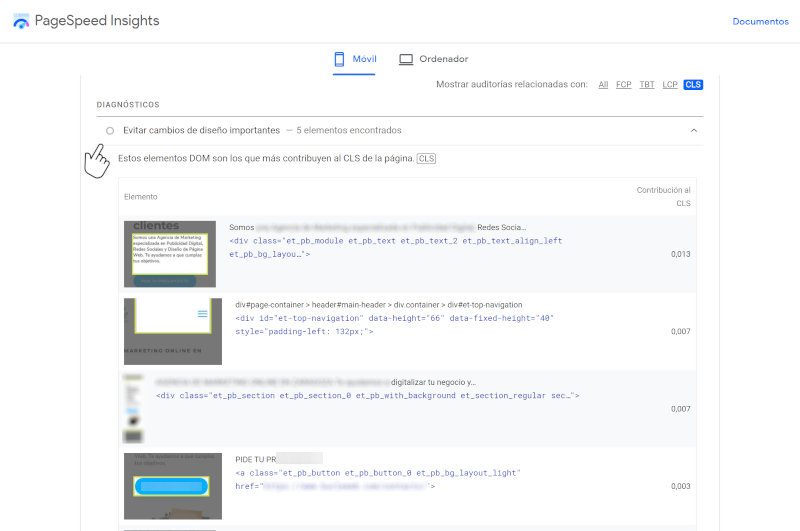
Mejorar la puntuación (CLS) Cummulative Layout Shift
Volvemos a nuestro informe de Google PageSpeed Insights, hacemos clic en “Mostrar auditorias relacionadas con CLS” y damos clic en el resultado.
En nuestro caso el resultado nos indica “Evitar cambios de diseño importantes” y observamos que tenemos 5 elementos que contribuyen a empeorar nuestra puntuación (CLS)

Google PageSpeed Insights – Evitar cambios de diseño importantes
Emplear un CDN
Un CDN o red de distribución de contenidos es una red de ordenadores cuyo fin es distribuir contenido de un servidor origen a una web de manera más eficiente. Este sistema permite que los usuarios de dicha web descarguen ese contenido de los servidores más cercanos a ellos reduciendo la carga de trabajo del sitio, el cual puede seguir cargando otros recursos.
Por ejemplo, emplear la CDN gratuita de Cloudflare mejorará la puntuación de Core Web Vitals de un sitio web a la vez que aumenta la seguridad proporcionando protección de firewall.
Este último, la seguridad, es un tema que muchos usuarios descuidan sin ser realmente conscientes de los peligros que corren al dejar una web desprotegida.
Te recomiendo que eches un vistazo a nuestra guía de seguridad en WordPress para que tu puntuación en las Core Web Vitals no se vea perjudicada.
Conclusión
Fotografía destacada por Mitchell Luo en Unsplash
¿Te ha resultado útil este artículo? Compártelo